overview
Best Case cloud, one of Stretto’s leading technology solution for legal professionals, serves as a vital tool for bankruptcy firms, facilitating seamless case management and client interactions. The goal of this project was to launch the MVP of the intake questionnaire feature, prioritizing core functionality to modernize and streamline the data collection process between attorneys and their clients. By focusing on simplifying workflows and reducing manual data entry, this feature aimed to enhance both attorney productivity and client experience.
Timeline
8 months
Role
UI Designer
Product Owner
Deliverables
Service Blueprint
Sketches
High-Fidelity Prototype
User Stories
Tools
Figma
Notion
Jira
problem
Bankruptcy firms traditionally relied on clients filling out paper questionnaires, followed by labor-intensive manual data entry into bankruptcy forms during case preparation.
business goals
Stretto aimed to digitize the intake process to streamline data collection and encourage greater adoption of the client portal among attorneys.
I was tasked with designing concepts based on the market research and business requirements outlined by the Project Manager. Based on the research, we focused on understanding law firms’ workflow challenges, particularly with data collection. Paralegals and attorneys strongly desired tools that could automatically transfer client information into federal forms without repetitive manual entry.
key requirements from the project manager
To address these challenges, several key requirements were identified:
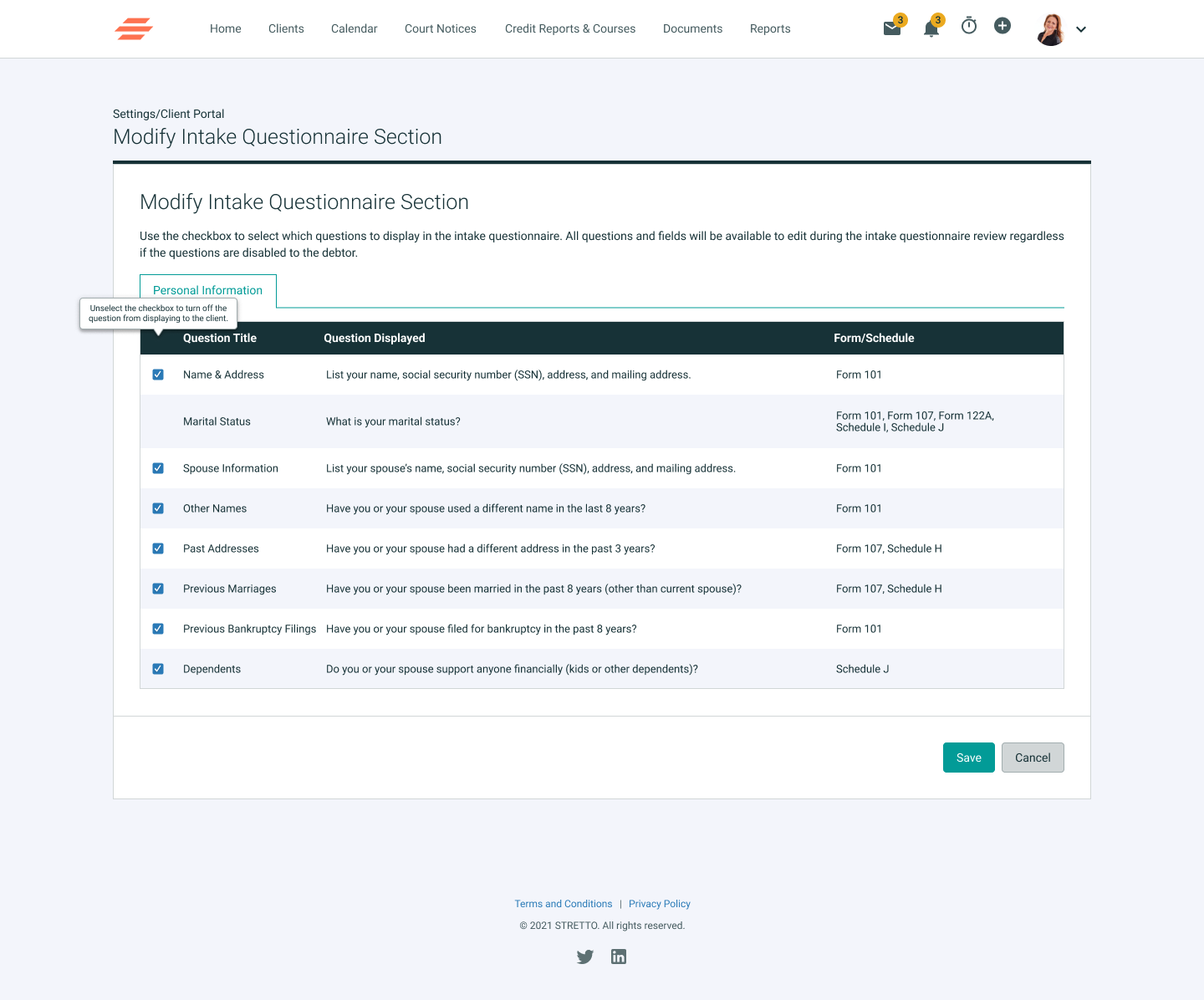
selective questionnaire sections: Attorneys needed the ability to choose which sections of the questionnaire to send to their clients, allowing for tailored requests based on specific cases.
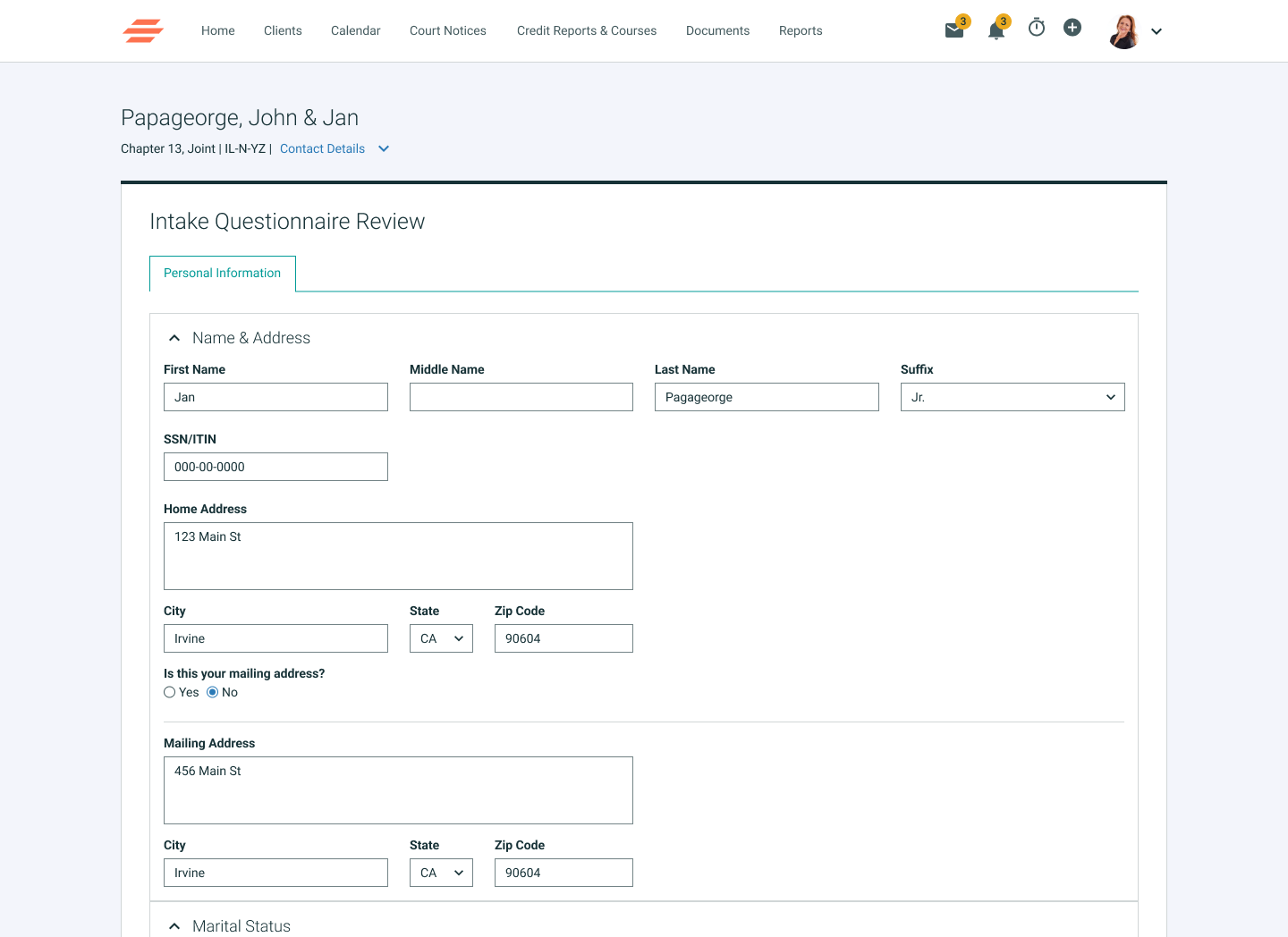
data review capability: Before importing, attorneys required the option to review the collected data, ensuring accuracy and completeness.
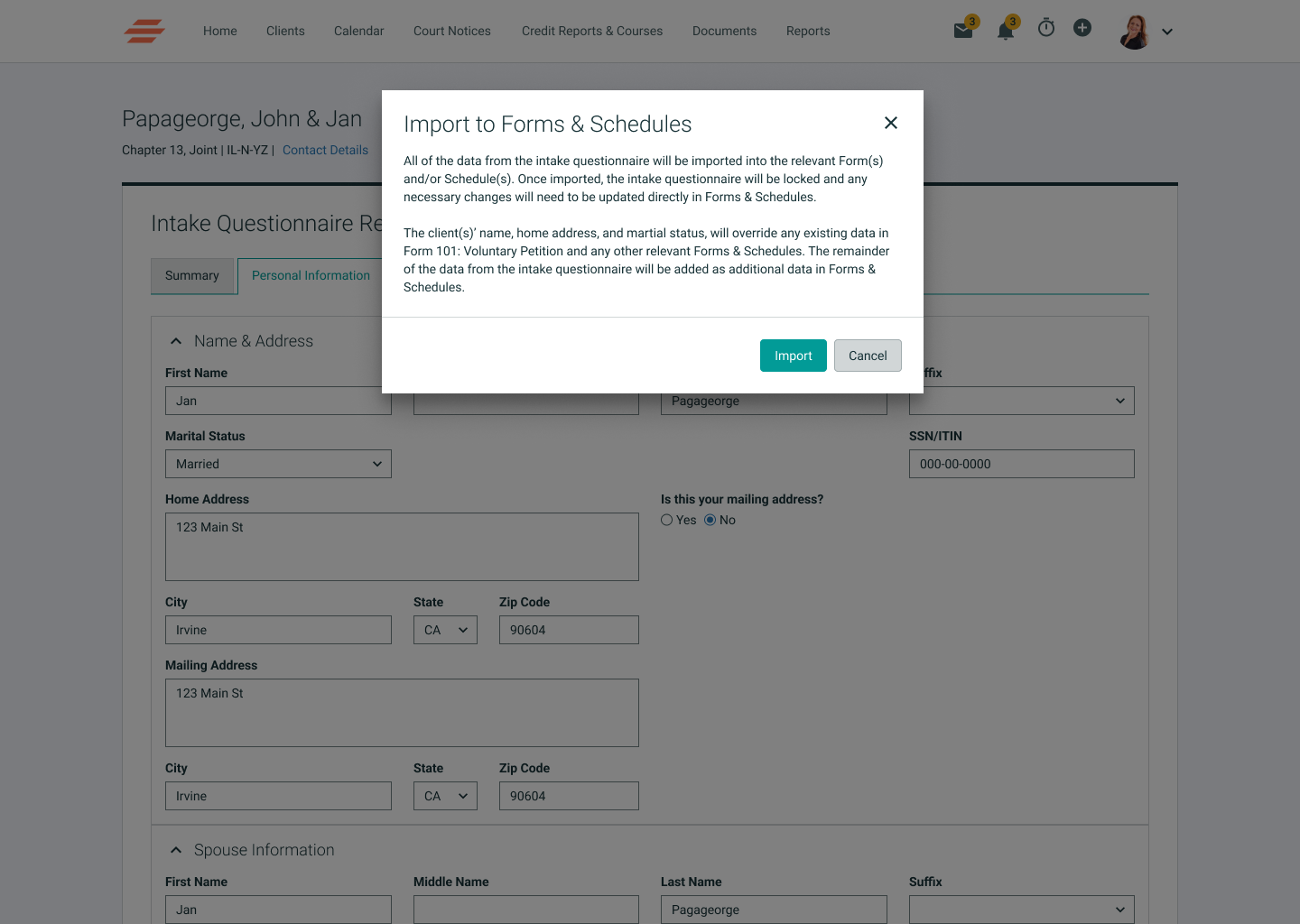
direct data import: The solution needed to facilitate the direct import of client data into federal Forms and Schedules, streamlining the workflow and minimizing errors.
questionnaire rejection: Attorneys wanted the ability to reject questionnaires, providing feedback to clients on required revisions without starting the process over.
mapping the journey
I kicked off the design process with a workshop where I mapped out a service blueprint to outline the communication flow between attorneys, their clients, and Stretto’s backend systems. This helped ensure that the new intake questionnaire would integrate seamlessly into the existing processes.
bringing ideas to life
Once we had a clear understanding of the process, I sketched out early ideas for how the intake questionnaire could look and feel. I focused on creating a step-by-step experience that would guide users through each stage of the data collection process without overwhelming them.
Building on the initial sketches, I developed high-fidelity wireframes utilizing the robust design system. I collaborated closely with fellow designers to refine the layout and interaction patterns, ensuring the design was intuitive for both attorneys and clients.





enhancing the questionnaire with user feedback
Once the high-fidelity prototype was ready, I developed a usability test plan to assess the intake questionnaire’s effectiveness. Attorneys were asked to complete five tasks:
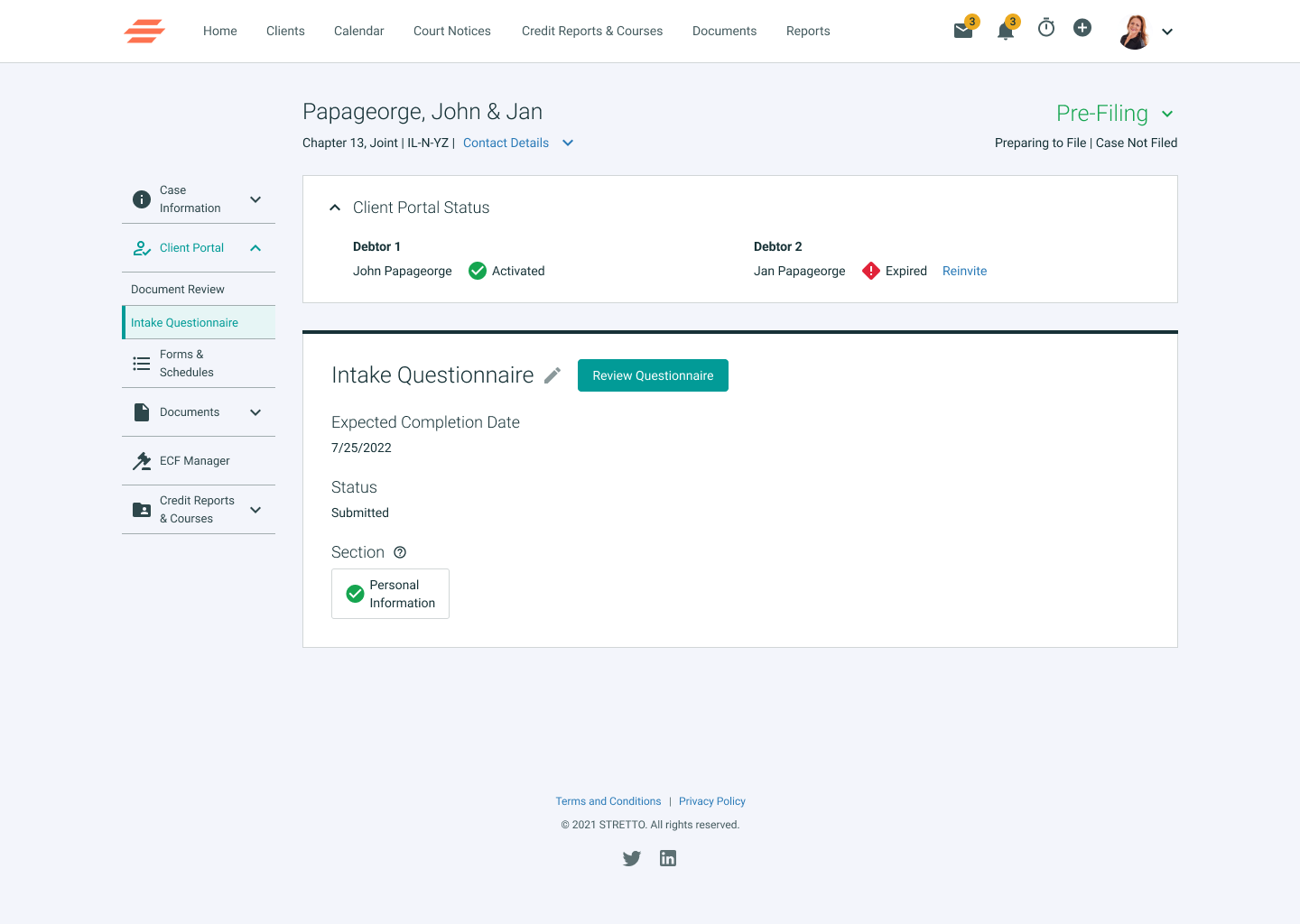
Navigating to the intake questionnaire
Reviewing client submissions
Approving or rejecting a questionnaire
Importing data into bankruptcy forms
Providing feedback on overall ease of use
Insights from the usability study highlighted the need for additional customization and features within the MVP to deliver substantial value to attorneys and encourage adoption.
deeper customization
Attorneys wanted the ability to enable/disable specific questions within the questionnaire, tailoring it to fit their firm’s needs.
version history
A version history feature was requested, allowing attorneys to access the original client submission for reference in case of any subsequent changes or discrepancies.
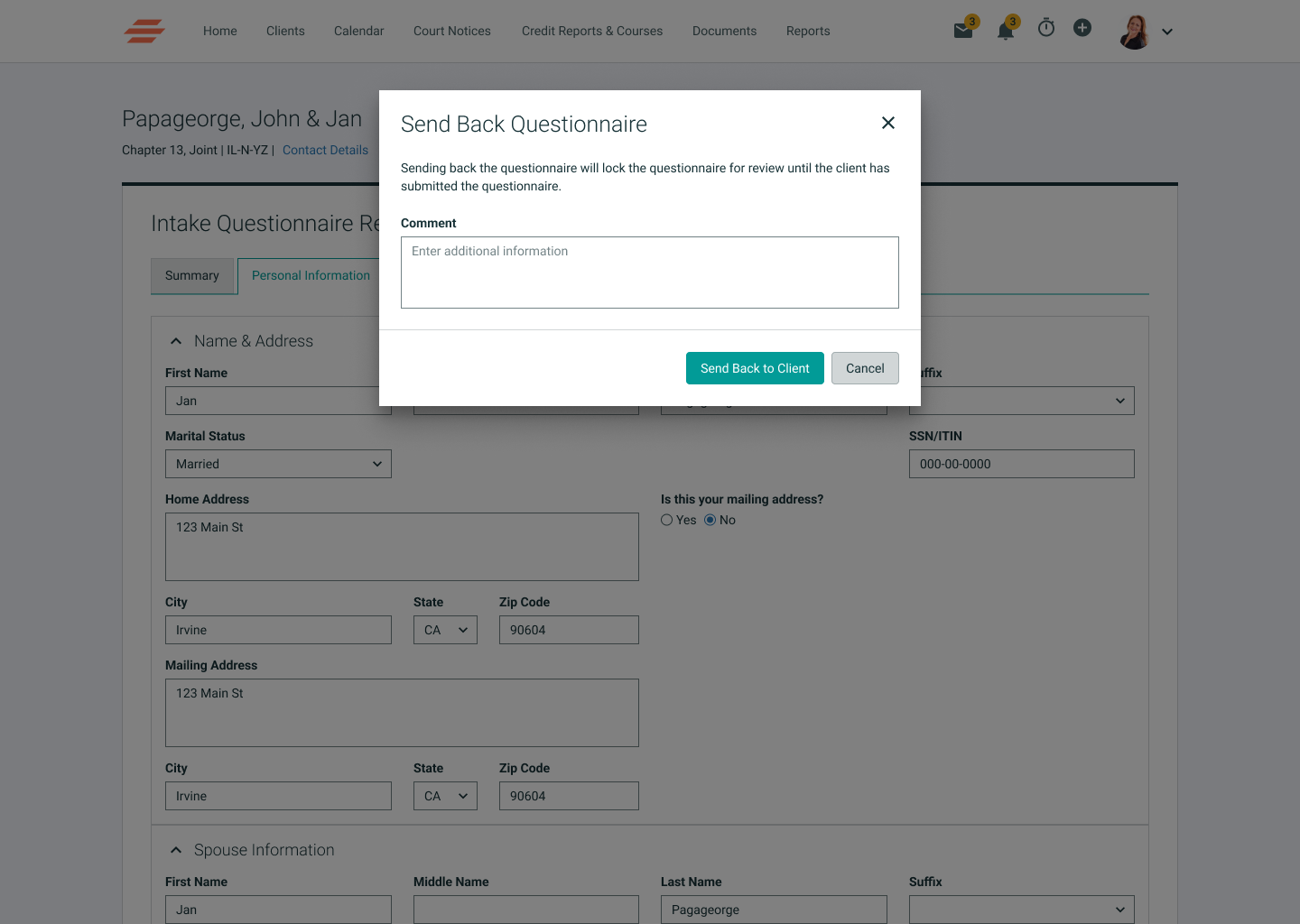
sending sections back
To avoid overwhelming clients, attorneys preferred the option to send back specific sections of the questionnaire, rather than the entire questionnaire, especially when seeking updated information.
final design
streamlining communication and collaboration for delivery
Following the positive reception gathered from user testing and subsequent iterations with the product team, I facilitated communication of the finalized design to the project pod. During the project, we faced an alignment challenge as three different Project Managers rotated through the project timeline, making it difficult to lock in a development and release plan. With no dedicated Product Owner, I assumed this role, writing user stories and leading refinement sessions to maintain continuity across teams.
Collaborating closely with the development and quality assurance teams, I documented the design requirements and spearheaded bi-weekly refinement sessions to clarify on design intricacies, address challenges, and ensure alignment across teams. I also adapted to a sprint-based design process, designing each section of the questionnaire one to two sprints ahead. This approach allowed me to balance design with evolving requirements across six core sections of the intake questionnaire, ensuring that the team could develop each feature without delays.
driving efficiency and engagement
The intake questionnaire led to tangible improvements, helping attorneys streamline client interactions and improve overall efficiency:
25% increase in client portal usage: The addition of the intake questionnaire feature made the client portal an attractive tool for attorneys who previously hesitated to adopt it. Streamlined features like selective section sending and real-time data review empowered attorneys to efficiently manage client interactions without the need for repetitive follow-ups.
30-minute reduction in data entry time per case: Attorneys could directly transfer client information into bankruptcy forms without tedious re-entry, reducing data entry time by an average of 30 minutes per case. This improvement not only saved valuable time but also reduced the risk of errors associated with manual input, leading to greater accuracy and efficiency in case management.
key takeaways
balancing design timelines and testing: The tight timeline limited our ability to conduct a more thorough user testing phase for the second iteration. If given more time, I would have liked to validate the usability of the revised design with a larger group of users to gain deeper insights and make more data-driven refinements.
importance of scope estimation: Early in the project, we underestimated the scope of certain tasks, which led to delays and pushed back the completion date. This experience underscored the importance of collaborating across teams from the start to create more accurate scope estimations. A clear understanding of both design and development timelines is critical to avoid bottlenecks and ensure timely delivery.
cross-team collaboration: Regular communication and collaboration between design, development, and QA teams played a pivotal role in the success of this project. Leading bi-weekly refinement sessions allowed us to address challenges quickly and keep everyone aligned. This approach reinforced the value of continuous communication throughout the design and development process.




